Get in touch
Email me at tusharupadhyay694@gmail.com tusharupadhyay694@gmail.com link

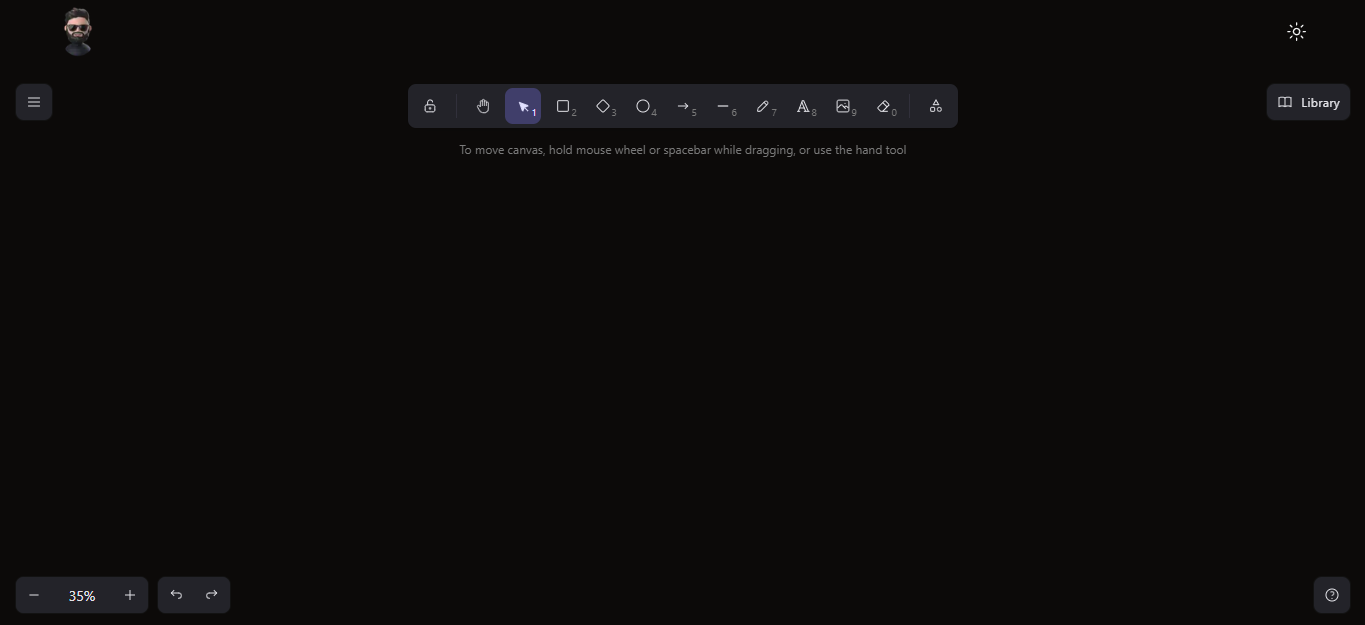
Logic Board is an interactive drawing canvas where users can import images from their local devices, toggle between light and dark modes, and save their canvas as an image. Built with TypeScript, Next.js, and Tailwind CSS, this app provides a user-friendly environment for quick sketches, annotations, and image manipulations.
A statically typed superset of JavaScript that helps in catching errors early during development, making the application more reliable and maintainable.
A React framework that provides server-side rendering and optimized performance for web applications. Next.js powers the app’s frontend with fast page loads.
Used for generating unique identifiers for the session or drawing, ensuring each canvas interaction is tracked individually.
A utility-first CSS framework that allows you to build custom, responsive designs quickly without writing custom CSS.
A UI component library designed for ease of use and customization. It enhances the visual appeal and usability of the Logic Board app.
git clone https://github.com/tushar-upadhya/excalidraw.git
Email me at tusharupadhyay694@gmail.com tusharupadhyay694@gmail.com link